My UX Design Toolbox
Just like carpenters rely on different tools for different tasks, so do UX designers. Start adding some tools to your digital toolbox and explore a few of the most popular programs that you might use as an entry-level UX designer.

Early in your UX design career, you’ll likely spend a lot of time creating wireframes and prototypes.
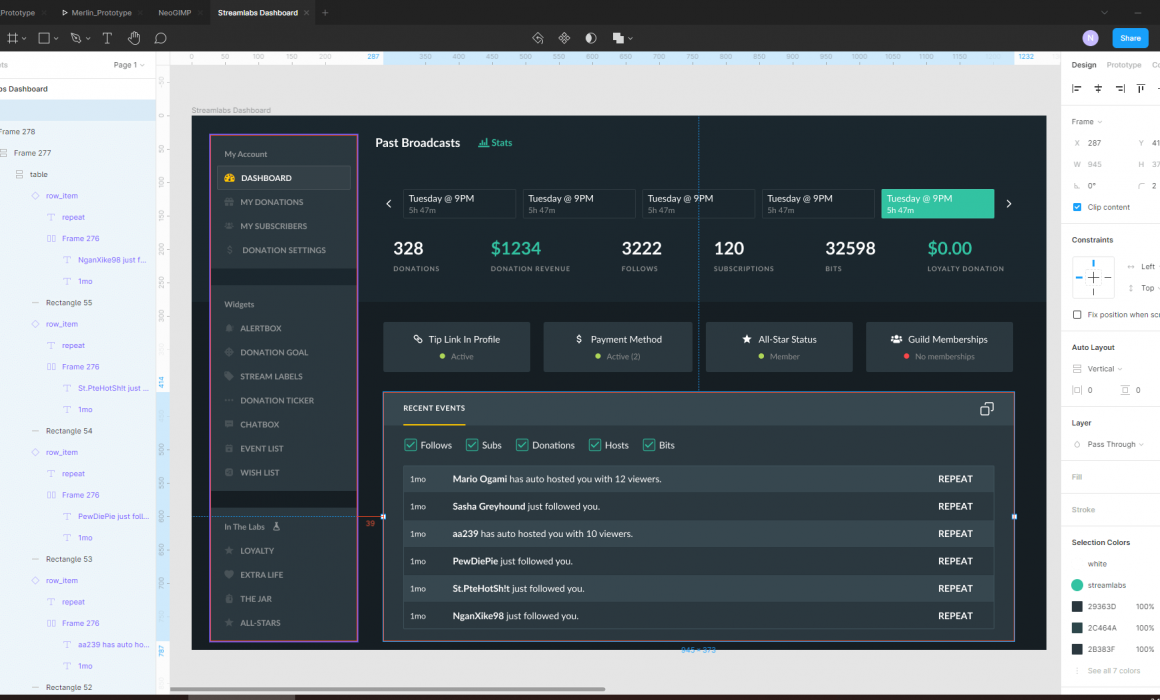
- A wireframe is an outline or a sketch of a product or a screen. Wireframes help designers figure out how a page is arranged, where each piece of a product fits in with the others, and how users will likely interact with the product.
- A prototype is an early model of a product that demonstrates functionality.
You’ll learn much more about wireframes and prototypes, and create your own, as you progress through this certificate program.
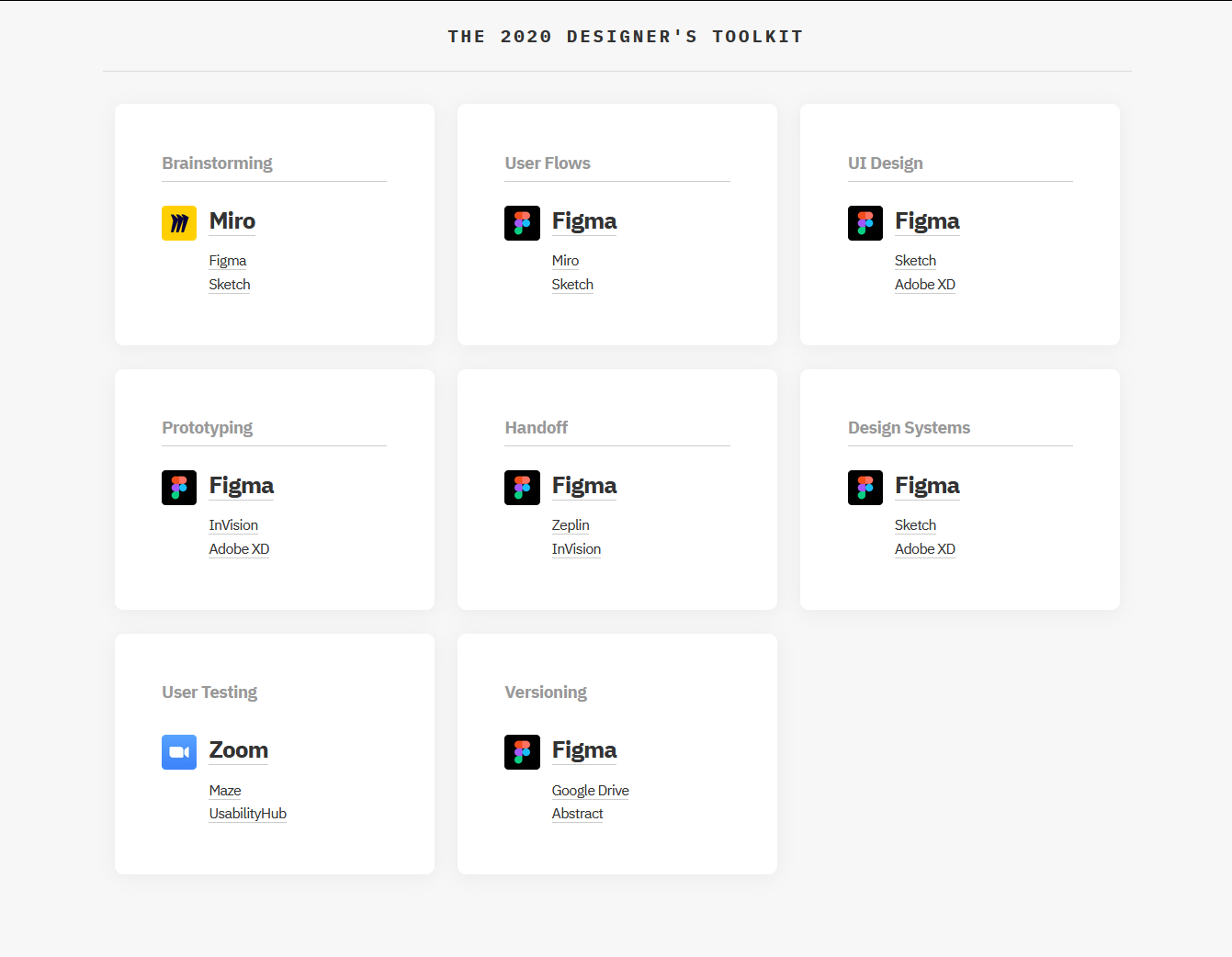
There are tons of digital tools available to help you design wireframes and prototypes. The most popular tools among them are Figma and Adobe XD due to their availability:
Read More



Recent Comment