What is UCD? The User-Centered Design Process
UCD is one of the term that gets thrown around alot recently, with businesses putting more emphasis on UX in their products. But just because it’s used a lot, doesn’t mean everybody fully understands what that is.
User-centered design process
Each phase of the user-centered design process focuses on users and their needs. It’s an iterative process, which means that designers go back to certain phases, again and again, to refine their designs and create the best possible product for their intended users.
At the core of the user-centered design process is a deep empathy for the user. It’s not just about what a product does for a user, it’s about how the experience of interacting with the design makes the user feel.
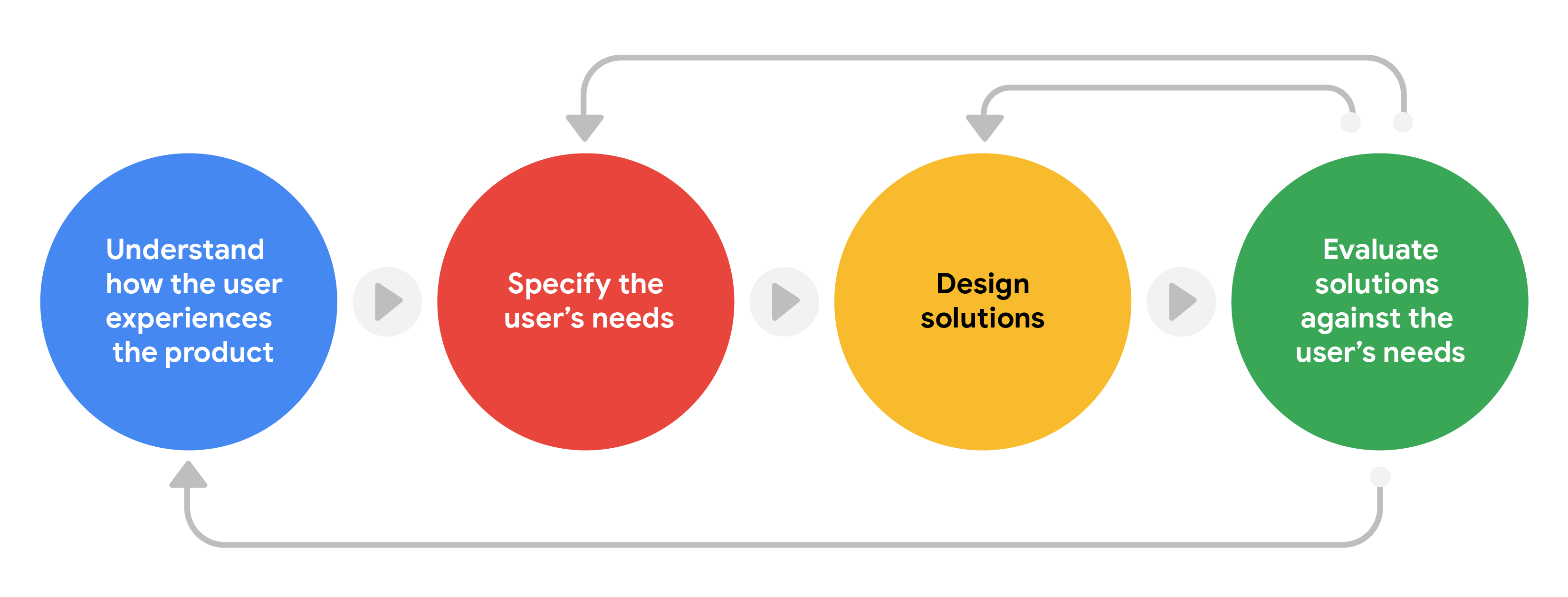
Here are the key steps in the user-centered design process:
- Understand how the user experiences the product. You want to know how users will engage with your design, as well as the environment or context in which they’ll experience the product. Understanding this requires a lot of research, like observing users in action and conducting interviews, which we’ll explore more later.
- Specify the user’s needs. Based on your research, figure out which user problems are the most important to solve.
- Design solutions. Come up with lots of ideas for designs that can address the user problems you’ve identified. Then, start to actually design those ideas!
- Evaluate the solutions you designed against the user’s needs. Ask yourself, does the design I created solve the user’s problem? To answer this question, you should test the product you designed with real people and collect feedback.

Notice how the arrows in the diagram indicate circular movement. This illustrates the iterative quality of the user-centered design process. Designers go back to earlier phases of the process to refine and make corrections to their designs. With the user-centered design process, you’re always working to improve the user’s experience and address the problems that users are facing!
Read More










Recent Comment