My baby girl turned 1 today
Happy 1st Birthday Capu!
Happy 1st Birthday Capu!

When Perplexity introduced Comet with a waitlist, I thought that was a bad business decision in this day and age where everyone is racing to be the first to market. But TRAE taught everyone that there’s always worse way to do things.
For context, TRAE is another VSCode clone with AI sprinkled on top, similar to Cursor and Windsurf, but they were back by ByteDance (the company behind TikTok) and that got everyone hyped. And for a while they gained a certain amount of cult following. Nothing like the kind of following Cursor or Windsurf have of course, they were quite late to market and initially they were only available on Mac. I used to say that in a world where Figma already gained absolute dominance, TRAE wanted to be Sketch. But they eventually released a Windows version and things started to pick up from there. They had a pretty generous Claude Sonnet rate limit for the free tier and ‘free’ always attract people. The rate limit is pretty hard though just like any other service with a free tier, couple with the fact that they still don’t have a working build for Linux, the platform with the largest amount of developer, means that TRAE remains a novelty of an editor: something people crawl back to at the end of the day when they hit the rate limit in Cursor, Windsurf or Gemini CLI.
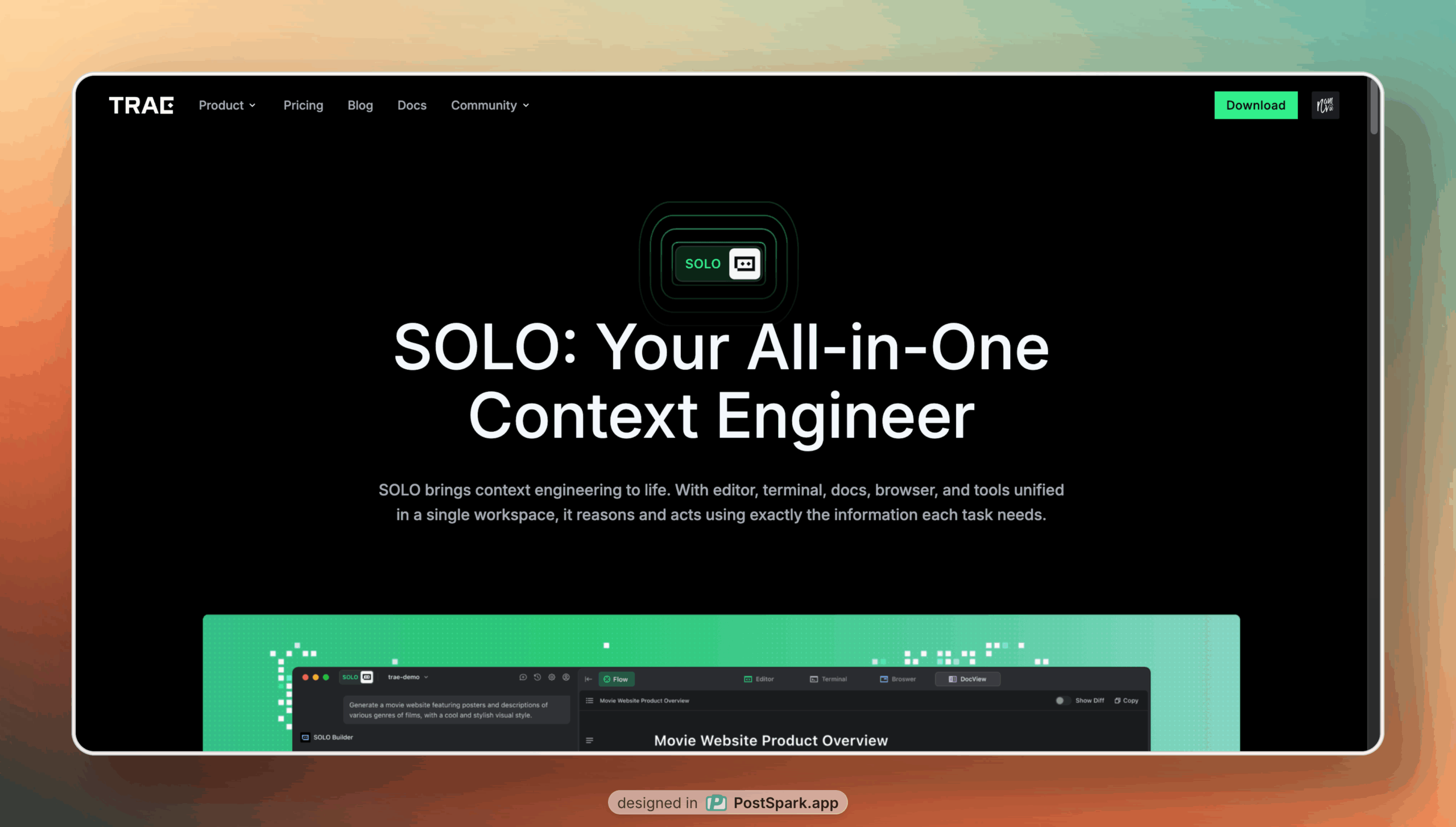
But TRAE isn’t just a mere VSCode clone, it’s a clone backed by ByteDance, and that means they have to capital to push it forward, should they wanted to. And pushed forward they did. TREA recently launched version 2.0, marking a complete rebranding, moving away from the color Orange to a more technomatrix style Green color, and that’s not all. They’re also promising a whole new mode called SOLO, supposedly a complete all-in-one agentic mode that can do a lot more than just correcting your vibecode slops, it can also use the terminal, write documentations, use browser etc. And that got their followers losing their damn minds.
Read More
Yeah me too. If you’re seeing this you’re one of the cheapskates like me who likes vibe-coding with Cline with Google’s free Gemini API. And if you’ve seen these you’ve definitely have a handful of API keys that you swap out every once in a while. It gets tedious fast, and you probably want an auto key rotator in Cline. It’s actually one of the most requested features but they haven’t implemented it yet.
Well I don’t have something like that, but I have the next best thing: a relay server that contains all your API keys, sitting between your Cline and Google API endpoint, and swap out a new key in a round-robin fashion when there’s requests.
https://github.com/vnt87/geminiproxy-worker/This is my first opensource non front-end project.
To be clear, this wasn’t my original idea. I found a project by Chakshu Gautam that implement this proxy server but written in Go. It is pretty cool and is deployable via Docker, and I’m sure a lot of folks over on r/selfhosted are going to love that.
But I already have 50+ containers on my poor mini server at home that also doubles as my wife’s HTPC. So I set out to adapt that Go-based project into JS/TS so they can be deployed as a Worker via Cloudflare’s Edge Computing infrastructure. I recently had to deploy a similar Worker project that acts as a API relay server for Telegram so my n8n bots can continue to operate after our very competent administration decided to ban it out of nowhere.
Ever since I learned how to vibe code, I’ve been obsessed with making micro apps/automations to assist with whatever I was doing at the time. Here’s an example: my current workplace uses a very primitive work timesheet logging system (hint: it’s a spreadsheet). They tried to ‘simplify’ it by making a small utility app that resides on the team’s Slack channel. It’s basically a small form that let you input stuffs like Dates, Time Logged, Today’s Plan, Today’s Actually Work, Tomorrow’s Plan, Issues…yadda yadda…Basically it’s a daily meeting in the form of a well, form. It is debatable if this implementation is better than filling out the spreadsheet manually, but there’s some obvious user pain point with this approach:
So when my PM reminds me that I have 3 hours left to fill out my missing 20 days of work time, I naturally decided the best course of action is to spend the next 4 hours vibecoding a tool that could potentially achieve the same thing as the Slack tool but slightly different. I know, I’m good at time optimization and decision making.
You can check it out in all its glory here (there’s no auth at the moment but I will find a way to integrate it soon)

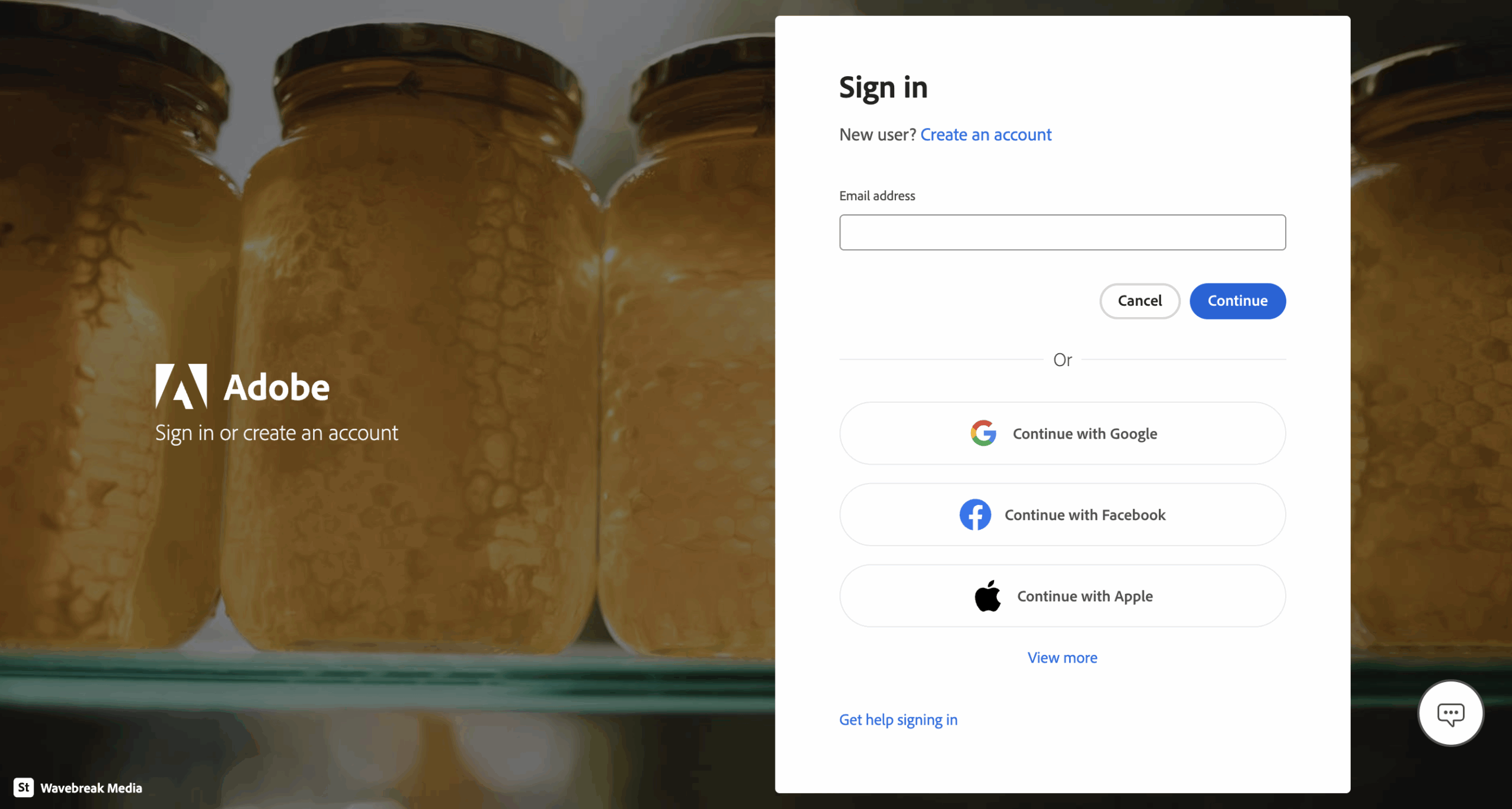
Why on earth should I have to authenticate with ANY party before getting to remove a piece of software on my own personal computer? Why does OSes let this happen to begin with? Adobe is no stranger to these kind of anti-user interactions, but they’re far from the only ones. NVIDIA used to force user to login before letting them interact with their GeForce driver, although this is slightly fixed with their new NVIDIA App (still an awful piece of software but at least you can update drivers without having to sign in now).
Now Adobe does provide an alternative way to uninstall their pieces of crapware, but is it really that easy? Remember this is the POS company that charges you for not wanting to give them money anymore.

Honestly, how this company remains one of the biggest design product companies in the world remains an utter mystery to me. This should’ve crashed and burned a long time ago when they betrayed their user base for the first time, and yet we allowed them to not only survive, but continue to thrive up until this point.

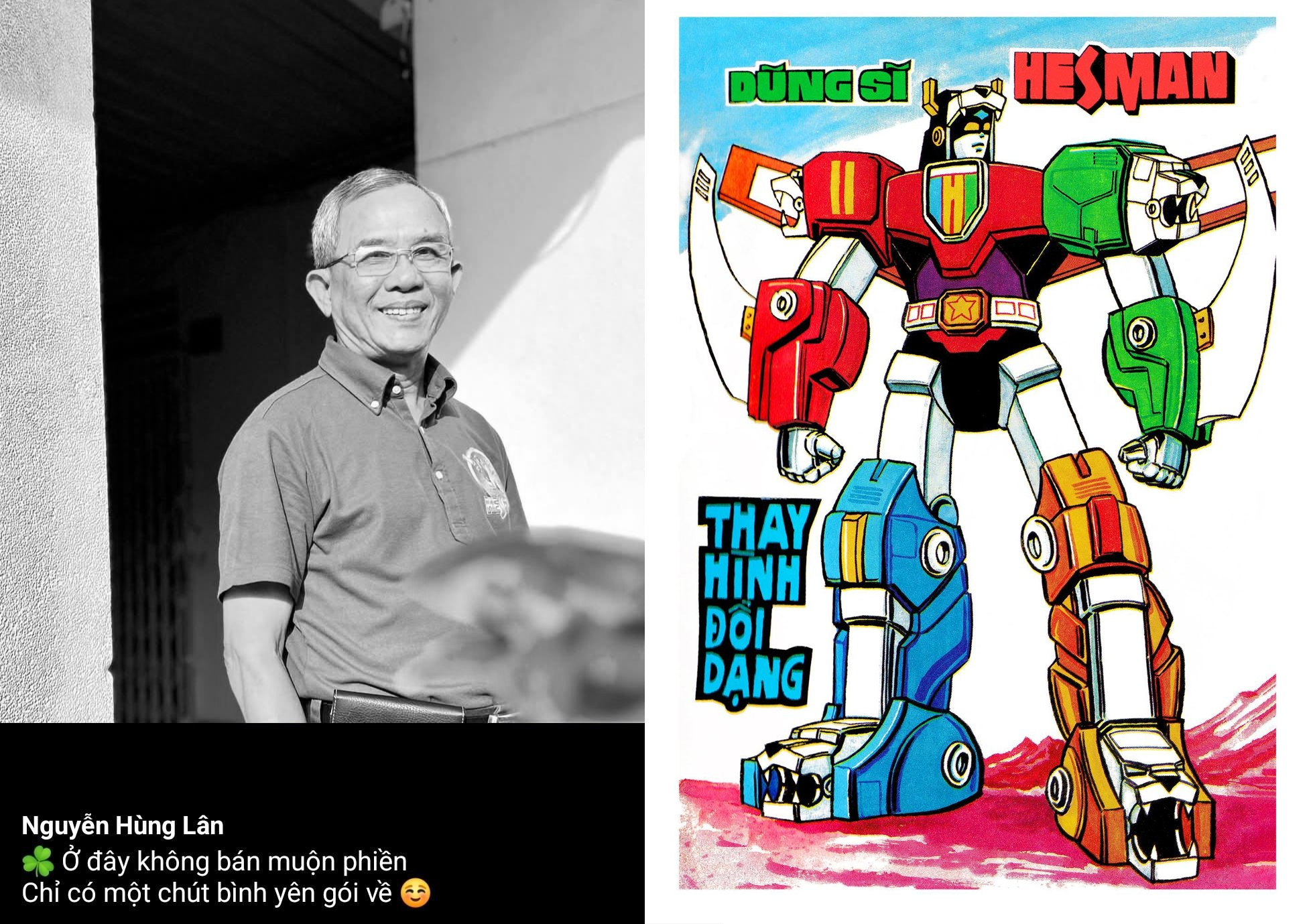
Hay tin bác mất cảm giác thật khó tả, muốn viết mà không biết viết gì.
Có lẽ ở VN thì bác Hùng Lân là 1 trong những hoạ sỹ có ảnh hưởng lớn nhất trong quá trình lớn lên của thế hệ 8x, 9x nói chung, và bản thân mình nói riêng, đặc biệt trong 1 số lựa chọn đưa mình đến với ngành design.
Thời bé lúc nguệch ngoạc tập vẽ thì quanh đi quẩn lại chỉ có 3 nhân vật mình hay vẽ nhất là Đô Rê Mon, Sôn Gô Ku và Dũng sĩ Hesman. Hồi đó còn chưa hề biết Hesman là truyện của Việt Nam, ko nghĩ ở VN cũng có người biết vẽ truyện tranh, cứ nghĩ nhập từ nước nào về mà sao có cả nhân vật VN như Huy Hùng hay quá. Về sau biết cả trăm tập Hesman năm ấy bác phóng tác chỉ từ 1 lần xem Voltron – Defender of the Universe thì lại càng hâm mộ bác hơn.
Rồi đến giữa những năm 2000s, lúc tập toẹ bắt đầu dùng Photoshop/Corel để lên những “Thiết kế” đầu tiên, muốn dùng text tiếng Việt có dấu thời điểm ấy là cực khó khăn vì font đẹp có hỗ trợ tiếng Việt vào thời điểm ấy cực kỳ khan hiếm, loanh quanh chỉ có mấy font công sở như VnTime, VnArial hoặc fancy hơn thì có font VNI của hải ngoại làm nhưng cách bỏ dấu rất khác. Tự nhiên lúc đấy bộ font chữ HL Thư Pháp và HL Comic dùng bảng mã BK HCM 2 kì dị xuất hiện và được cung cấp free 100% giống như phao cứu sinh cho thế hệ graphic designer đời đầu như mình. Có lẽ đây vẫn là font thư pháp được dùng nhiều nhất trong in ấn quảng cáo ở VN cho đến tận bây giờ.
Video này cũng đã được 7 năm trong lần mình may mắn được gặp bác trong talkshow về Hesman. Được nghe kể về những câu chuyện đằng sau sự hình thành của tác phẩm huyền thoại ấy. Thực lòng mà nói kể từ khi biết Hesman là chuyện của VN mình vẫn tò mò làm thế nào mà đất nước trong thời điểm khó khăn ấy lại có người đi theo 1 nghề tương đối ‘mộng mơ’ như làm truyện tranh, để rồi được biết hoá ra vẽ truyện lại chính là cách để bác và già thoát khỏi cuộc sống gian khó của thời kỳ Kinh Tế Mới. Có nhiều chuyện còn chưa kịp hỏi bác, nhưng có lẽ như vậy cũng là may mắn hơn nhiều người rồi, có nhiều người đến giờ có khi vẫn chưa biết Hesman là truyện của Việt Nam. Bộ truyện tuy bây giờ trưởng thành đọc lại có nhiều phần ngô nghê nhưng ko bao giờ quên nó đã mang đến cho 1 thằng nhóc 10 tuổi năm ấy biết đến những khái niệm khoa học đầu tiên (robot sinh học, tia hồ quang, tia tử ngoại, sóng điện trường, chân không, hố đen etc.)
Fujio Fujiko (Doraemon), Akira Toriyama (7 viên ngọc rồng) và bây giờ là là người cha già của Dũng sĩ Hesman. Lần lượt từng mảnh ký ức của những người con thế hệ 8x mùa hè năm ấy nằm khểnh đọc truyện tranh đã dần trở về với cát bụi.
Yên nghỉ nhé bác.
What’s the point of buying a 4070Ti Super OC if I don’t put it to good use, right?
Read More
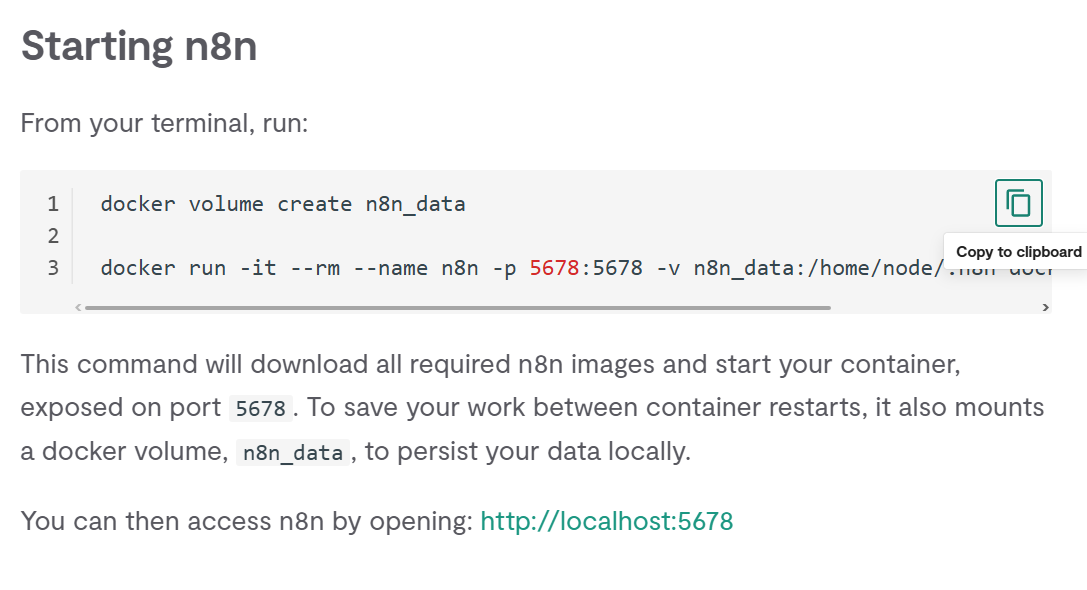
When people write docker instruction that makes use of docker run command without a detached flag.
Why is it annoying?
Say I SSH into a server, fire up a new service, wait for it to download all the necessary images and perquisites, got it all running nicely. Now all i want is to close the tunnel and go on doing other things. But no, you realize docker is still occupying your terminal. Closing the connection now would also kill the service you just launched. How stupid is that.
Sure it’d only take a few additional seconds to rerun it in detached mode, but that’s still an additional 15-20s of utterly wasted time. There’s no excuse to write instruction this poorly especially for a project with multi thousands users, and especially now that we can get a machine to write better instruction for you.


If you’re following my journey into agentic AI assisted coding (which includes TextPod, SnipSnap, Bill Splitter), well, it hasn’t stopped yet.
I’ve been tasked with feeding my 4-month old baby daughter every 4 hours, and I didn’t find an app that checked all the boxes that I need (tbh I didn’t look that hard, I needed an excuse to create my own :D). Specifically, I wanted:
You can check out a demo instance here: capufeed.pages.dev
I just got back from my 7th, and definite last Year End Party with my company. Seeing so many people saying this will their last YEP with the company filled me with so much thoughts I couldn’t sleep, I had to get up at 5AM to write it down.
So where do we start? I guess we’ll take a quick look back at 2024.
2024 was a…pedicular year, for lack of a better word. There was so many new things to learn, and yet far fewer things to do.
Read More
Recent Comment